Wondering if Webflow is a good no-code solution for your blog? Overall, it’s one of the best no-code solutions but has a few caveats for blogging you might want to know about.
I’ve used it for a year and I am going to show you why it can be great for a blog and who might find other blogging solutions better.

## Is Webflow good for creating a blog?
The short answer is yes. It covers all the basic needs one can have for blogging.
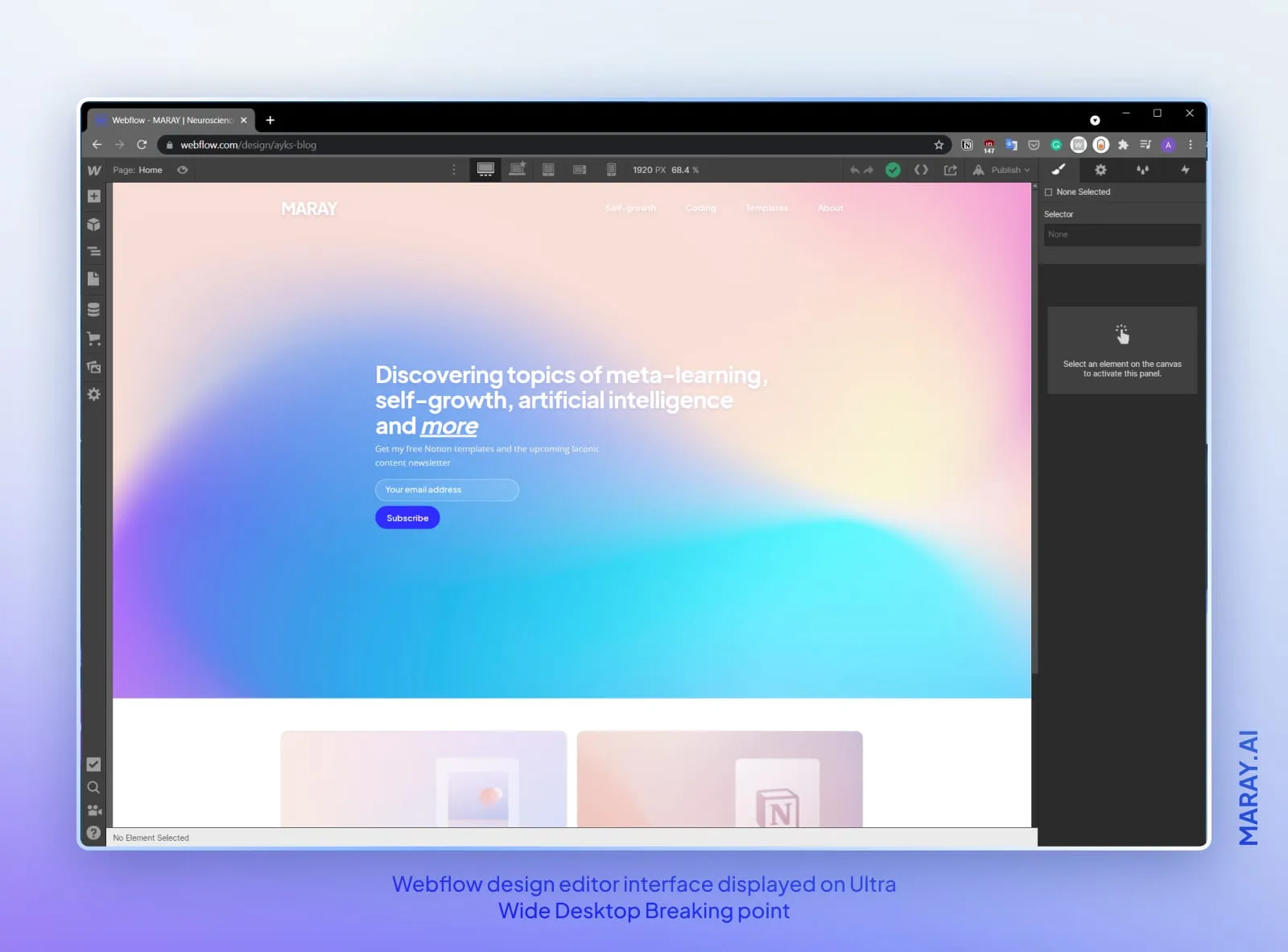
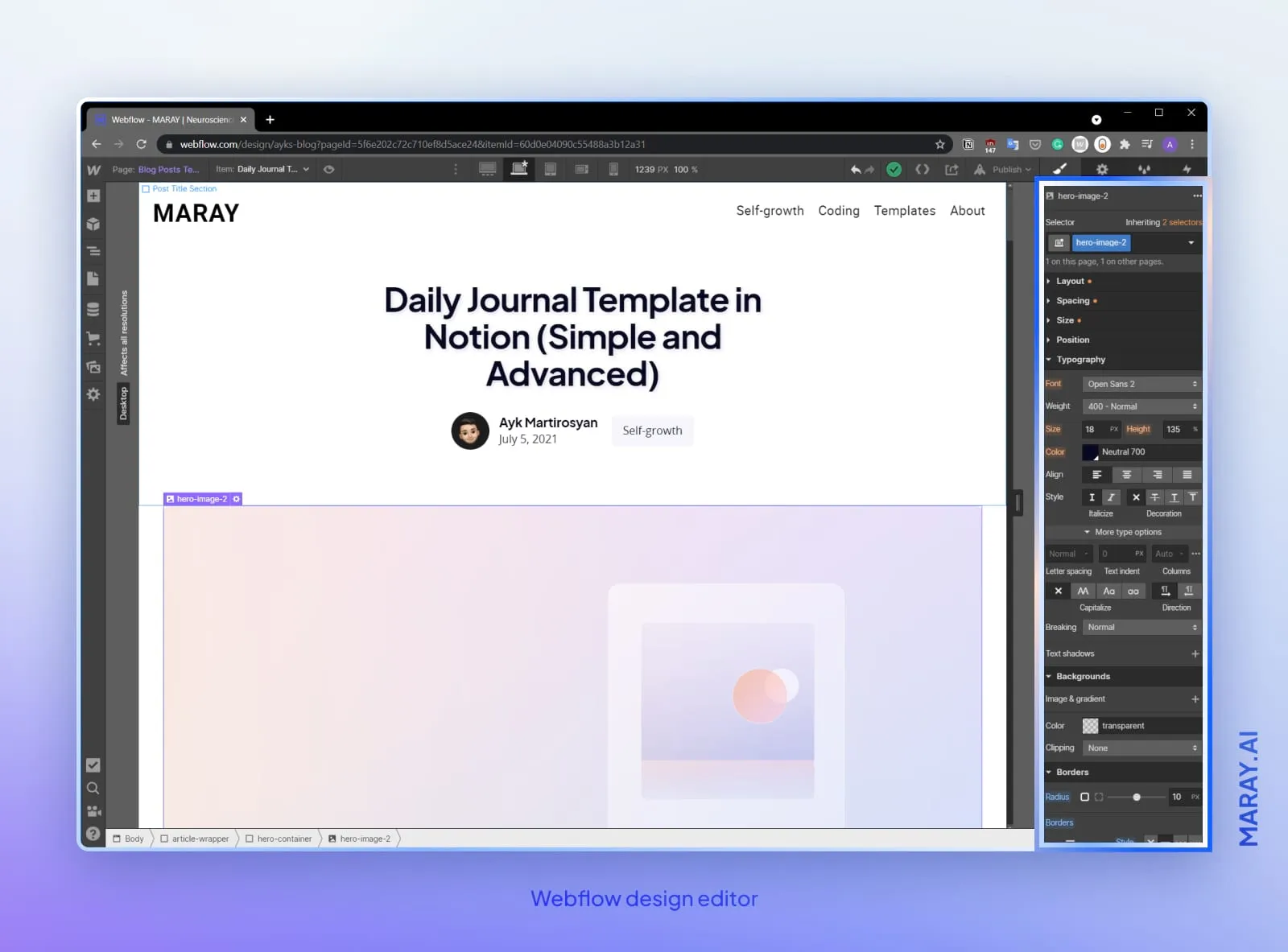
Webflow offers different tools ranging from e-commerce to blogging and news sites. The strongest feature is, of course, their no-code design editor. Many say it's complex but it feels very clear and intuitive to me.
Besides, Webflow is famous for its [University](https://webflow.grsm.io/university5582) with lots of funds to watch tutorials that cover almost everything.
Furthermore, blogging with Webflow is easy with the [CMS Collections](https://webflow.grsm.io/cms3479) which we'll talk about a bit later.
If you want a custom website but don’t know or don’t want to learn web programming, then Webflow is a great tool.
Furthermore, you could expand your blog into an e-commerce store to sell related products once you get enough traffic.
**Here are 10 good reasons for creating a blog in Webflow:**
1. Easy to use and intuitive
2. SEO-friendly
3. No-code
4. Custom code
5. Advanced interactions
6. Fast hosting
7. Fun and cool learning
8. E-commerce for future
9. High-quality Premium Templates
10. Community

### 1. Real-time no-code design tool
The majority of people do not know how to code but want to create content.
If you haven't coded a single line of code, do not know CSS/HTML or Javascript, a no-code editor like Webflow might be one of the few choices you have.
I found it so helpful that I spent 2 days setting up my first website on Webflow in comparison to 3 months of Hugo + Netlify alternative.
Designers use Webflow to directly prototype the website without the help of front-end developers, which reduces the cost of development by a lot.
A tip from me: Even if you don't want to learn CSS and HTML, Webflow will help you understand these concepts anyway. You cab learn the editor by many different ways: [watching their fun videos](https://www.youtube.com/channel/UCELSb-IYi_d5rYFOxWeOz5g), [taking a course](https://webflow.grsm.io/university5582), [reading the Ebook](https://webflow.grsm.io/ebook) they released recently, and [practicing](https://www.maray.ai/posts/get-better-at-anything-the-beginners-guide-to-deliberate-practice).

### 2. **Easy to use and intuitive**
I value software that is well-thought and intuitive.
Webflow is on the list of apps that I enjoy using. Apps like Figma, Rhino 3d, Notion, Affinity Suite (yes, I hate using Adobe), Final Cut Pro and others have an intuitive interface and clear logic that works as you might expect it to work.
Intuitiveness makes your learning faster and it makes your work more productive. If you value these features, then you'll enjoy working with Webflow as well.
In fact, it even helped me to understand CSS and HTML better. At last, I understand how containers and flex layouts work because I can see the software feedback in real-time.

### 3. SEO-friendly
I am not sure how much is Webflow's part in my blog's growth, but it has features that certainly make on and off-page SEO optimization easier.
It supports and generates alt tags with dynamic fields, meta descriptions, open graph settings, and more.
Webflow genertates a sitemap automatically but it includes every created page in your project for some reason. That in turn hurts the SEO as utility pages for icons and templates appear in search results. The solution for June 2021 is to make all non-published pages as drafts and tag collection templates with `<!-- <meta name=”robots” content=”noindex, nofollow”> -->` .
### 4. Custom code
On top of being no-code, you can also use custom code to build on top of the existing functionality or change the design of the page with custom CSS, HTML, and Javascript.
You can insert custom code either site or page-wide to control where you want the custom code to be executed.
### 5. Content Management System
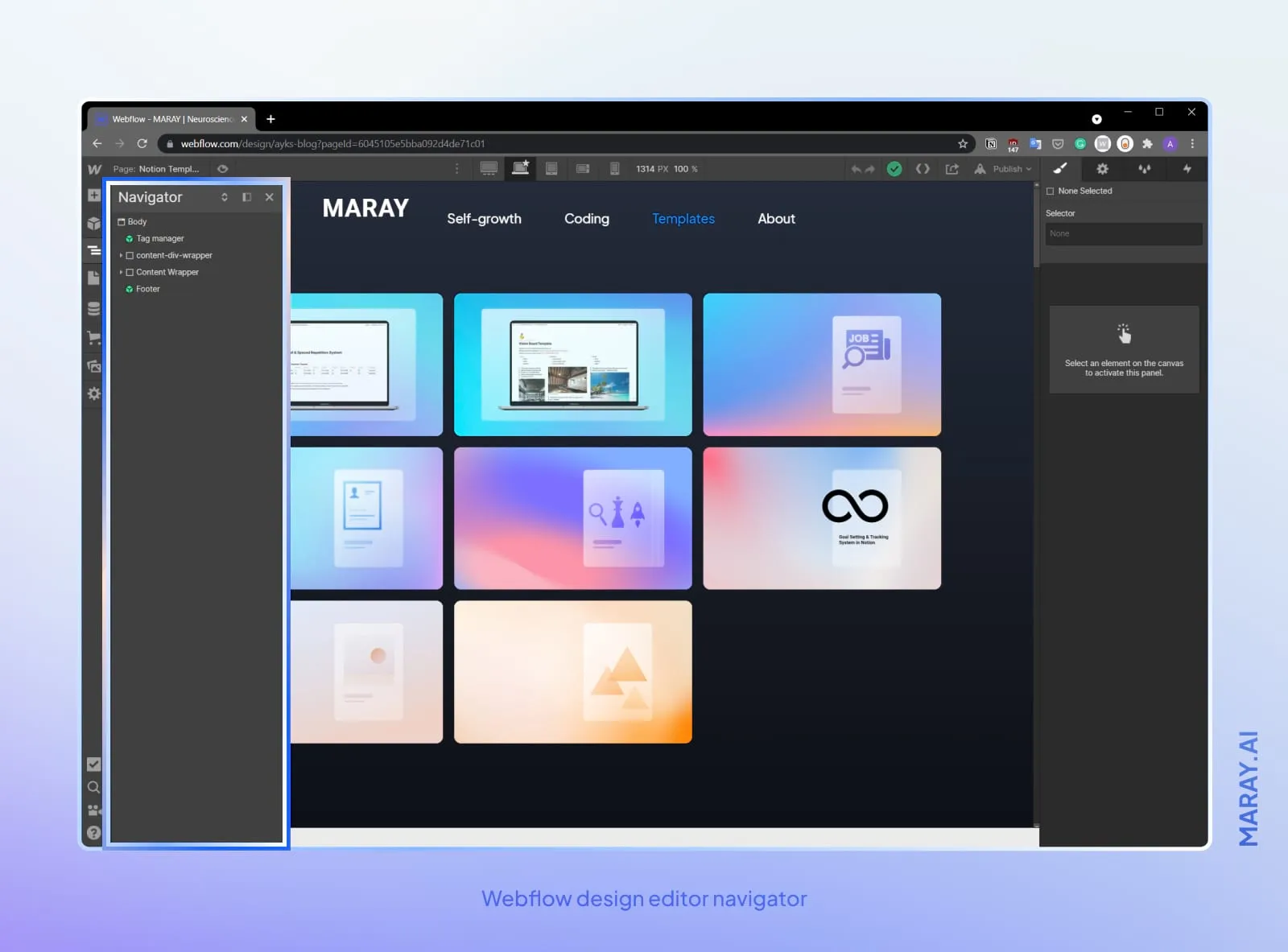
Webflow's CMS is flexible and provides different content types for creating static and dynamic pages. You could create pages for blog posts, team members, projects, product cards, and what's not.
Webflow's text editor is not that interactive and lacks small useful tools to make it more advanced. I still haven't figured out how to implement simple things like assigning multiple tags to posts but the provided CMS covers all basic needs.

The ideal CMS editor would resemble to Notion's Markdown editor. That's why I use Notion for writing the article and only copy the plain text to Webflow for publishing. Writing in Markdown with instant formatting and easy-to-use embeds would be an excellent addition to Webflow's CMS.
By the way, Notion is a great tool for building and hosting your blog too. You can even do it on the free tier. It won't offer a lot of customization, SEO, and a design tool. However, the most important thing, in the beginning, is creating content consistently. After that, you can think about the custom design of your blog.
### 6. Fast hosting
After a few optimizations, my blog pages score 94 on Desktop and 85 on Mobile. I know that the lighthouse score is not only about the connection speed, but still a good result.
### 7. Fun and cool learning resources
Webflow tutorials and especially their YouTube channel deserve a special mention. Well-structured, clear, and sprinkled with humor they provide excellent learning resources to quickly understand how to implement a certain feature and learn how Webflow works.
The Webflow Guy (I still don't know what's his name) and Grimur explain everything in an easy and fun way. Everyone should take an example of how learning resources should be done.

### 8. E-commerce for future monetization
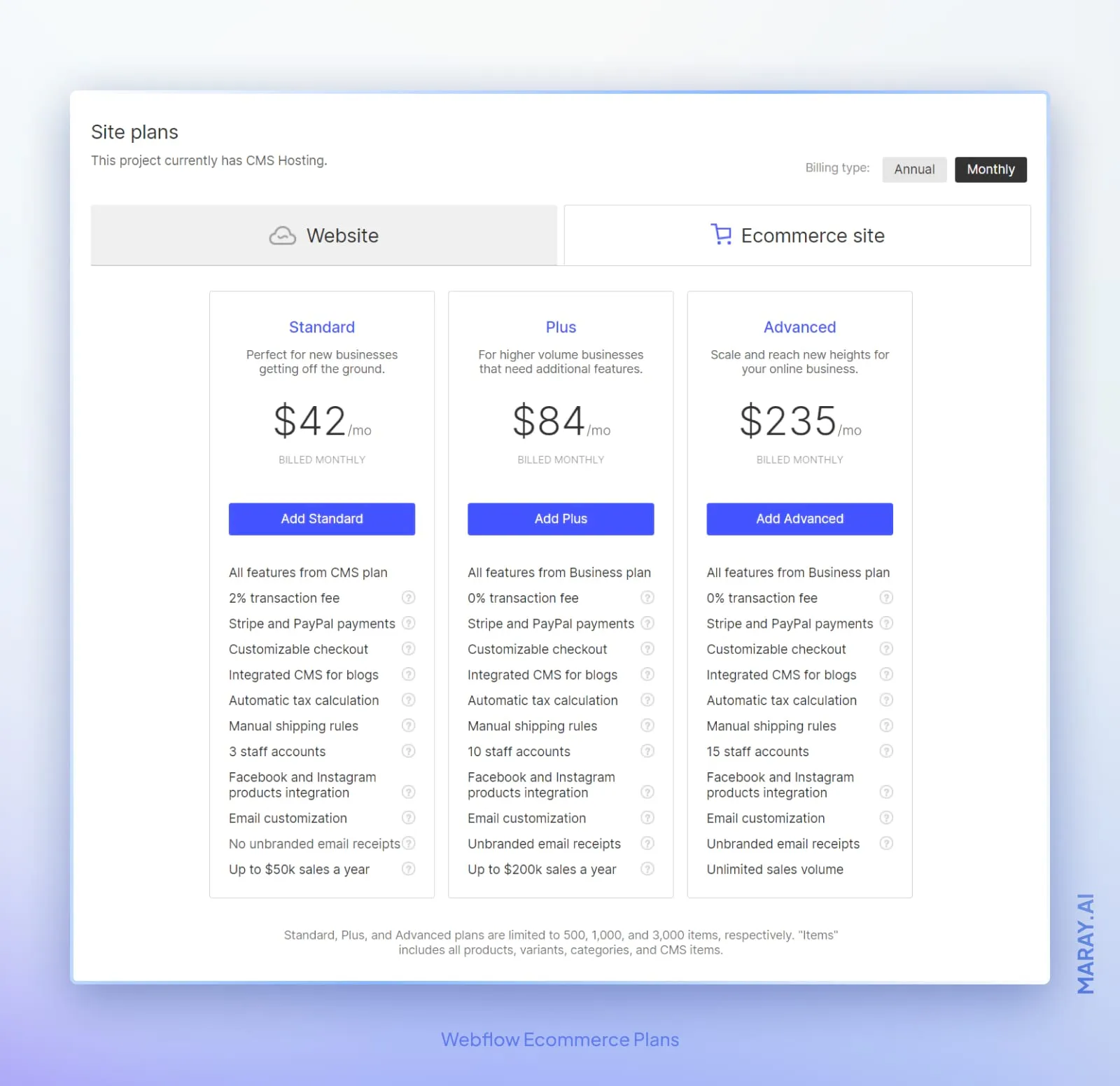
For many, blogging is a hobby and a way to make it a full-time job and monetize their work. A possibility to integrate a shop with your blog is huge. I haven't tried it yet, but it has integrations with different payments, 3rd party vendors, print on demand, and so on. E-commerce costs $42, but as do other providers such as Shopify.
With such a possibility I am considering to upgrade my account to Standard Ecommerce to be able to sell my templates directly here instead of paying Gumroad or another Marketplace a commission. It lacks alternative payment methods which makes 3rd world countries unable to fully develop shops on Webflow.
It's fair to say that you can use other integrations that provide more options so that they replace the whole e-commerce layer that Webflow would otherwise provide.

### 9. High quality Free and Premium Templates
There are many paid templates for around $40-80 that you can either purchase or explore in the designer. Yes, you can open, but not duplicate, premium templates and see how certain features are implemented.
Good free templates for blogging are harder to find. There are only around 4 free templates for blogging and I liked neither of them when I started this blog.
I used one as a basis and spent some time adjusting them according to my vision. They can be used without changing anything too. However, I'd recommend finding good examples of [freely shared clonables](https://webflow.com/websites/cloneable) instead. The community is generous to share their work for free.
### 10. Community
Although the head of the community is bitter regarding Google's page experience optimization, you can always find support on the forum. Many WF users share their work for free on [Showcase](https://webflow.com/websites/popular) and YouTube.
Additionally, companies like Finsweet share their [libraries of tools](https://www.finsweet.com/cms-library/) that provide additional functionality that Webflow currently lacks.
Recently, Finsweet also was the initiator for organizing more exciting public events and meetups. The open letter reached one of the founders Vlad and there was progress in establishing a more formal relationship between Webflow and the community.
## The downsides of blogging in Webflow
Now that we went through all the positive sides of working with Webflow, especially for blogging, let's talk about the caveats one can find.
To get an idea of what Webflow lacks or implements slowly, you can visit the [wishlist page](https://wishlist.webflow.com/?sort=popular) and sort it by popularity. Two of the biggest wishes of the community are multi-language capabilities and CMS fields.
For some people, it might be a downside, but Webflow asks around $20 a month for the tools they provide. If you are not yet ready to invest in your blog, you could easily go with Notion, Medium, or Blogger to test the waters.
Finally, if you don’t care about the design as much as I do, Webflow may not be worth it to you. If you don't need any customization, or you'd prefer to use ready templates, or you don't care about the technology and the tools Webflow provides, then maybe WordPress would suit you better.
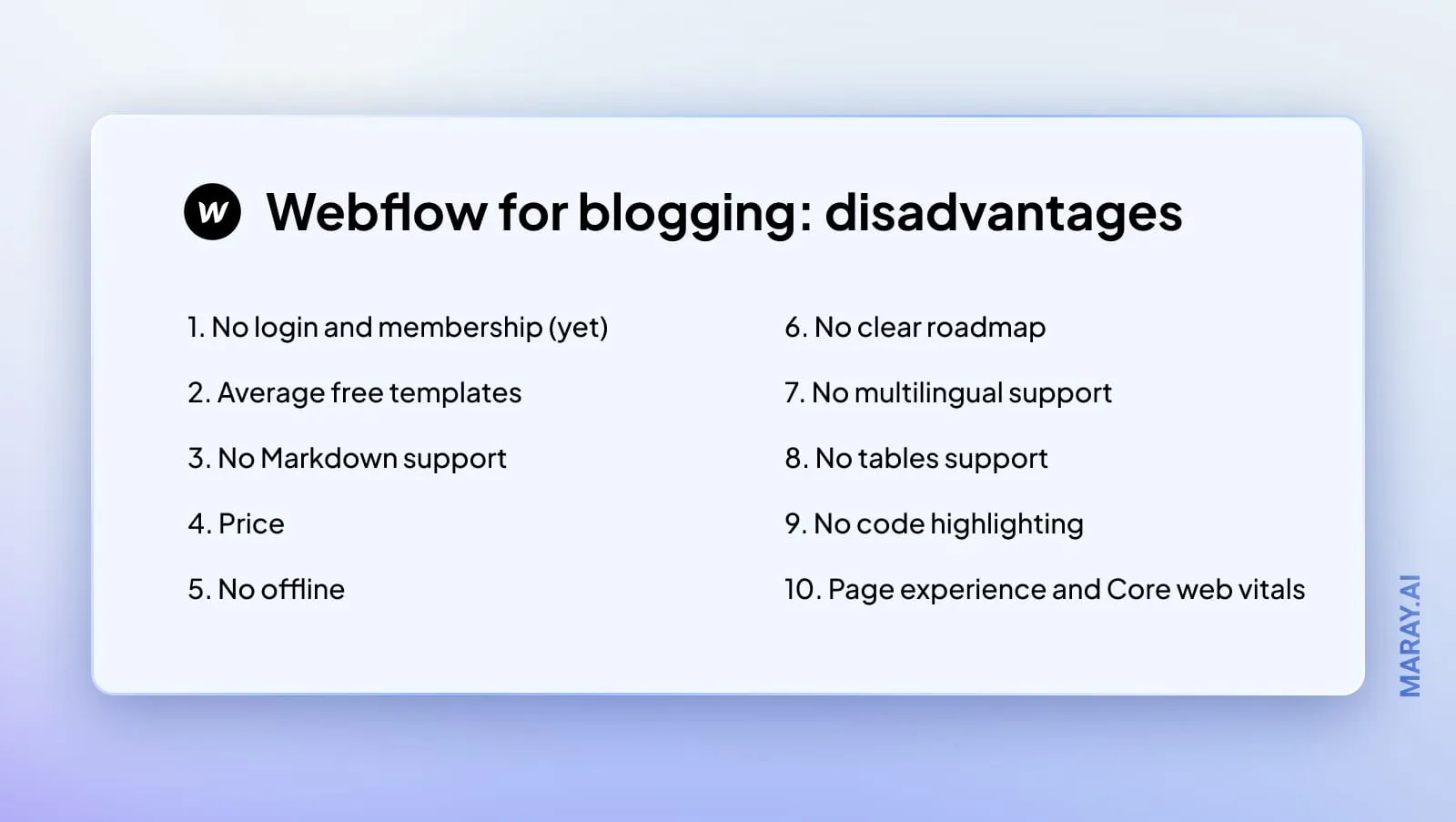
**Here's a list of 10 downsides for blogging using Webflow:**
1. No login and membership (yet)
2. Average free templates
3. No Markdown support
4. Price
5. No offline
6. No clear roadmap
7. No multilingual support
8. No table support
9. No code highlighting
10. Page experience and Core web vitals

### 1. No login and membership (yet)
A much-needed feature that will help blogs to create memberships and communities.
Currently, the signup and the membership system are in development and the beta will be out this year.
Membership functionality is unnecessary for starting a blog, but it's a very useful possibility to have down the road.
### 2. Average free templates
They aren't bad, but you might need tweaking to reach the level you want. However, the best advice I can give is to not spend a lot of time on the design and start creating content. Free templates are a good start.
I included the free templates to the downsides because when I started, I felt the big difference between the free and premium ones. That's an additional way of earning money and Webflow uses it.
Nonetheless, premium high-quality templates cost around 50-100 euros, which isn't a big deal. Plus, as I said earlier, you can learn from the premium content and replicate it on your website.

### 3. No Markdown support
In the [wishlist](https://webflow.grsm.io/wishlist) since 2017.
However, I found a way to [turn Markdown into HTML](https://www.daily.co/blog/code-blocks-and-markdown-with-the-webflow-cms/) with custom code.
It's especially helpful if you manage your content in tools like Notion. I write my blog posts in Notion and then copy them to Webflow's CMS as plain text. A custom script then turns Markdown syntax to HTML.
It would be extremely helpful if Webflow supported such a well-known markup language and rendered it in real-time.
### 4. Price
It's free until you finish and decide to publish it. It then would cost $20 monthly or $16 if you pay early to run a blog with Webflow CMS.
You can check [Webflow pricing](https://webflow.grsm.io/pricing9500) and see what they offer in each plan.
To some people, it might be unnecessary to pay if there are free options. That's something you have to weigh and decide on.

### 5. No offline
A long-asked feature that hasn't been yet implemented. If you work from places without the internet, you might need to consider other options. Although, to be honest, you can write in other apps and publish only when you have internet.
Tools like Figma easily implemented both options. Working in the browser and a standalone Windows or Mac app is coherent and convenient.
For me, it doesn't affect me at all. I mainly work on my PC and laptop where I can always use the internet. The next couple of drawbacks cast a worse impression on the product than the lack of online/offline modes.
### 6. No clear roadmap
Apart from the [wishlist](https://wishlist.webflow.com/), Webflow does not clearly communicate what are they working on. There are `planned` and in `development` sections but they do not include many popular requests from the community.
### 7. No multilingual support
It's one of the biggest requests from the community. Apparently, it's a big shift from the current paradigm and it will take some time until they find a solution.
On the other hand, they could start with simple translation options as Shopify does.
There is [3rd party software](https://university.webflow.com/integrations-type/memberships), such as Weglot, which provides multilingual options as a service. It costs money and it's not yet clear how it affects the SEO.
### 8. No tables support or tabular data
Tabular data support feature [was requested in 2016](https://wishlist.webflow.com/ideas/DESIGNER-I-16) and still has not been implemented. One of the most basic features that hasn't yet seen Webflow.
Their alternative solution is using grids but tables are much better optimized for SEO.
### 9. No code highlighting
But it's relatively easy to solve via custom code.
Code `highlighting` could be easily implemented with Markdown and without any formatting brackets. And it would be as easy as selecting the `string` and pressing `Ctrl+E` to highlight it as `code` like Notion does it.
### 10. Page experience and Core web vitals
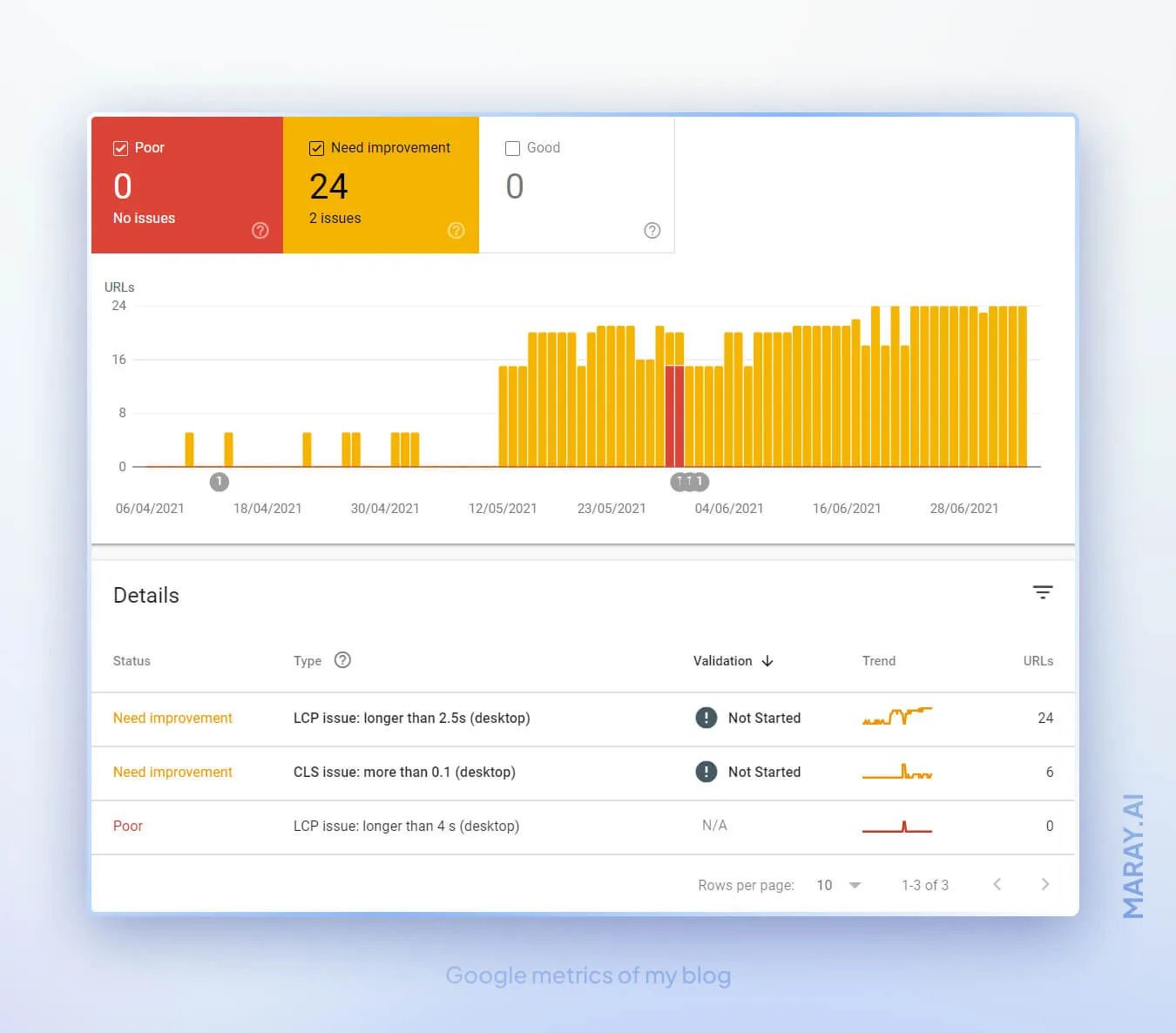
Recently, Google rolled out one of the impactful updates that take `Page Experience` and `Core web vitals` metrics into account for page ranking.
I've noticed the traffic dropped because LCP and CLS on my pages scored poorly. Now and then I get notified that my pages need to improve Google's metrics.
Webflow, on the other front, does not acknowledge the importance of Google's metrics.
As far as I understood, the community manager is very bitter about these questions and does not provide any help at all.
I hope it gets solved soon enough. The least they can do is publish a couple of tutorials explaining the problem and providing short-term solutions.

## Who is Webflow best for?
1. If you want to have (almost) full control over the website.
2. If you value customization and aesthetics.
3. If you want to learn CSS and HTML.
4. If you like intuitive and well-thought software.
## Who is Webflow not for?
1. If you want to blog casually. Medium/Ghost/Notion would be a better choice.
2. If you have no idea about CSS/HTML and don't want to learn even the basics.
3. If you just start and not do not want to spend money yet on your blog.
## Final thoughts
The first version of my blog was based on static pages generated with Hugo, hosted on Github and Netlify. It was a bit too much for a non-coder and frustrating all the time I faced a problem because I had to learn many other things besides CSS and HTML.
It was not my priority and therefore I switched to Webflow. I realized how simple and fun is to work with it. **Instead of 3 months, I spent 2 days** adjusting the free template, publishing it, and focusing on the content.
I focused on the content instead of learning the ropes of web programming. It gives me all the necessary tools to build a small blog with a possible extension to e-commerce in the future.
If you want to dip your toes in web programming then Webflow can actually help you understand better the HTML structure of the page, and how CSS works.
On the other hand, if you just start and want to simply publish content, then other blogging platforms might be a better choice.
Webflow has shortcomings, as any other software does, but they are minor to me and I think they'll improve over time. Besides, it's [free to play with](https://webflow.grsm.io/blogging) until you decide to publish.






